Basiscursus javascript en jQuery
Je werkplaats inrichten
- Maak op je laptop een nieuwe map.
Geef die map naam JavaScript - Maak in de map JavaScript een nieuwe map.
Noem deze map startbestanden - Start het programma Sublime Text
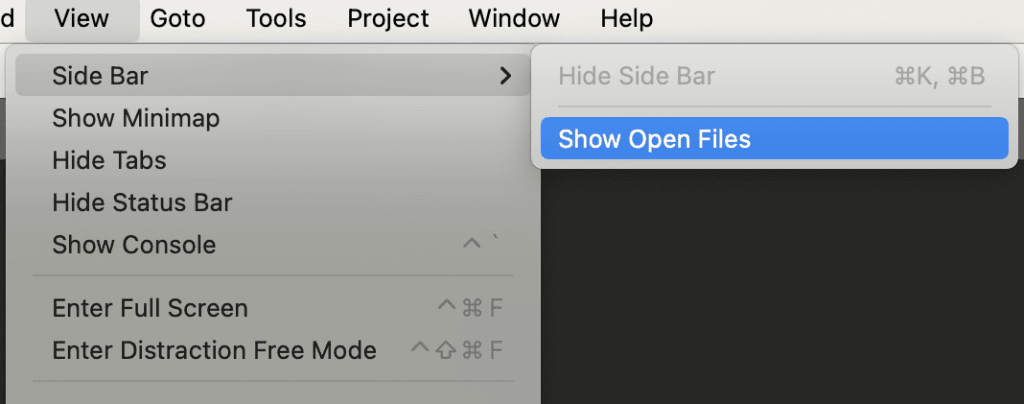
- Kies View-Side Bar-Show Open Files

- Aan de linkerkant van het Sublime venster zie je een navigatiescherm dat nu nog leeg is.
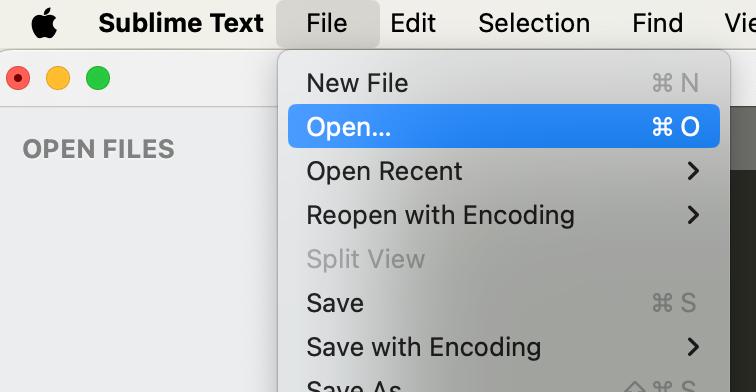
- Kies File-Open…
- Browse naar de map startbestanden die je zojuist hebt gemaakt.
- Selecteer deze map en klik op Open.

De bestanden aanmaken
- Maak in het programma Sublime Text een New File
Sla het bestand op in de projectmap met de naam index.html - Maak nog twee nieuwe bestanden in Sublime Text.
- Bewaar deze bestanden met de naam code.js en style.css in de projectmap.
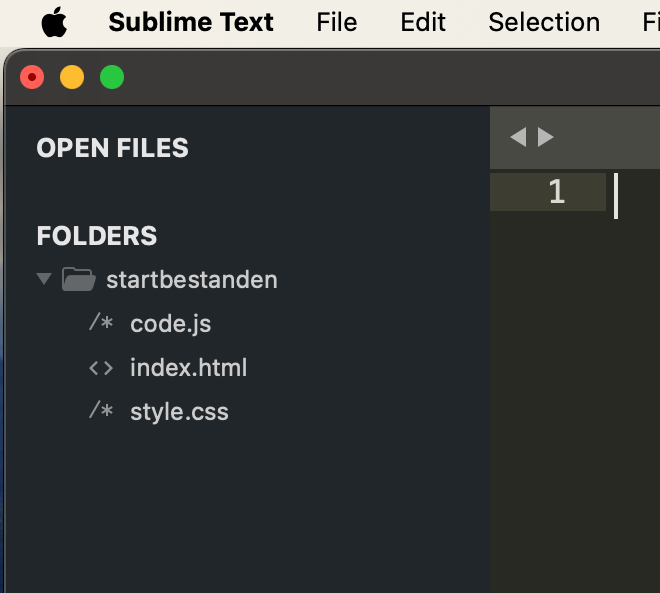
Je ziet nu in de navigatiekolom van Sublime text de bestanden die je hebt aangemaakt. Dit maakt het veel gemakkelijker om te switchen tussen de bestanden en het wordt veel eenvoudiger om de bestandsstructuur van een project goed te organiseren.
- Kopieer onderstaande coderegel en plak deze in het css bestand.
@charset "UTF-8";

- Kopieer de code hieronder en plak deze in index.html
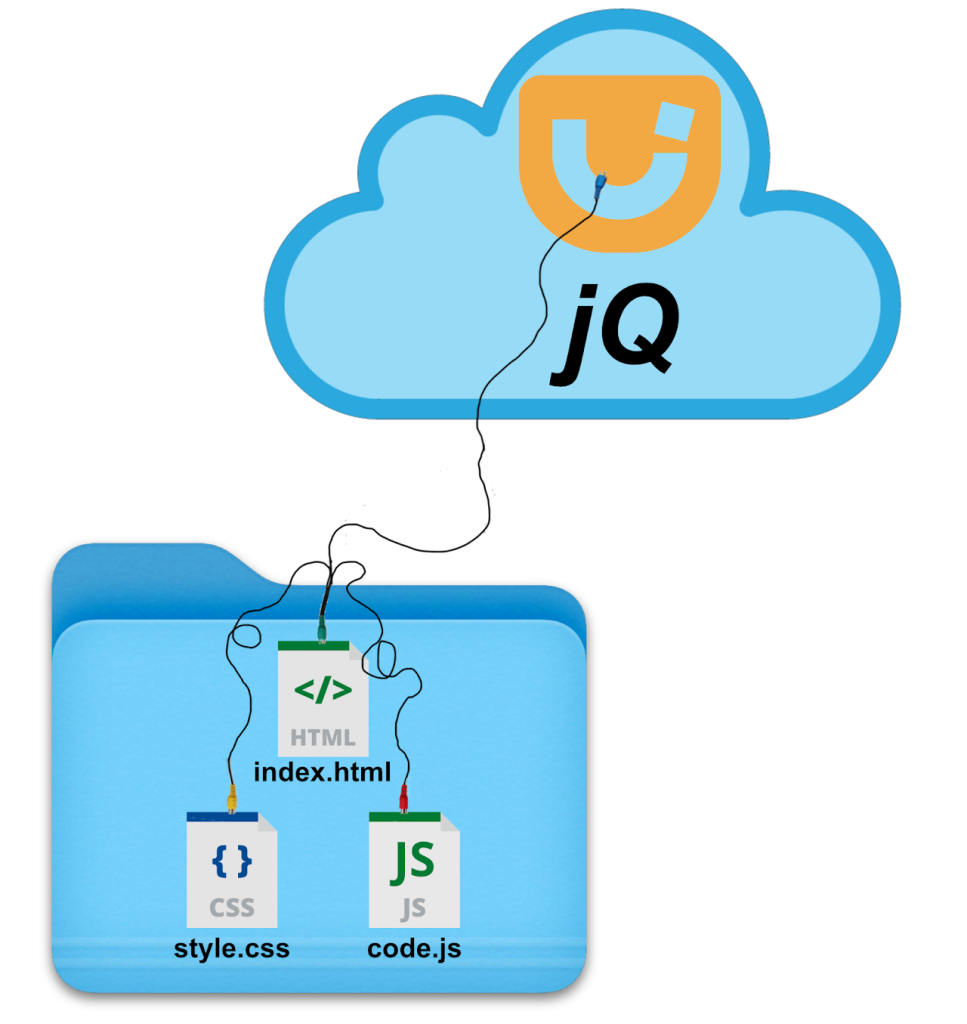
- Op regel 6 wordt een link gemaakt van index.html naar style.css
- Op regel 7 wordt een koppeling tussen index.html en de on-line bibliotheek jQuery gemaakt.
- Op regel 8 wordt een koppeling tussen index.html en code.js gemaakt.
De bestanden in Sublime Text zijn nu klaar om met het echte werk te beginnen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Mijn HTML</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" type="text/css" href="style.css"> <script type="litespeed/javascript" data-src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script type="litespeed/javascript" data-src="code.js"></script> </head>
<body> <script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://www.prikkels.info/wp-content/litespeed/js/fafc1c06d6a114f3cd527719cf1f019a.js?ver=9171c"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>

De browser: check-check-check
- We gaan verder met het klaarzetten van FireFox.
- Start de browser FireFox.
- Kies in het snelmenu of in de menubalk de optie Meer Hulpmiddelen – Webontwikkelaarshulpmiddelen
- Kies in het hulpmiddelenvenster de optie Console
In de afbeelding hiernaast zie je het hulpmiddelenvenster.
We gaan dit venster altijd gebruiken om de code te testen en te controleren op (syntax)fouten.
Firefox is nu ook klaar voor gebruik!

Document ready..... set.....go
Het is nu tijd voor de eerste regel script in het bestand code.js.
Neem de code uit de afbeelding over in jouw js-bestand.
Let goed op het gebruik van haakjes en accoladen.Op regel 1 van code.js staat dat alle opdrachten die hier geschreven worden, uitgevoerd moeten worden zodra het bestand index.html helemaal door de browser ingelezen is.
Tussen de haakjes en accoladen op regel 1 en regel 3 worden die opdrachten geschreven.
Maar laten we eerst even kijken naar wat we nu precies hebben geschreven.
$(document).ready(function(){
});
De syntax: $ ( ) . ( ( ) { } ) ;
Syntax betekent letterlijk: De theorie over hoe zinnen gemaakt worden.
Voor een programmeertaal is de syntaxis: De taalregels van het programmeren.
Hoewel je voorlopig alleen code hoeft over te typen is het goed om nu toch even te kijken naar de syntax in de afbeelding hieronder. Je begrijpt dan beter wat je aan het doen bent.
Een jQuery-instructie begint meestal met een dollarteken ( $ ) en eindigt met een puntkomma ( ; )
In jQuery is het dollarteken ( $ ) een alias voor jQuery.
Op regel 1 staat dus eigenlijk jQuery(document).ready………
Verder zien we een aantal haakjes en accoladen.
Het is op dit moment niet nodig om daar lang bij stil te staan.
Het belangrijkste is dat elk haakje openen later gevolgd wordt door een haakje sluiten.
Hetzelfde geldt voor de accoladen.
En dat afsluiten moet in de juiste volgorde (omgekeerd aan het openen) gedaan worden.
$(document).ready(function(){
});
Check: de eerste jQuery-opdracht!
Tenslotte de test of je het goed gedaan hebt.
Bekijk onderstaande afbeelding en neem de code van regel 2 over in jouw script.
Sla het werk op, ga naar de browser en refresh de pagina.
Als je geen fouten hebt gemaakt zal de console tonen waar jij in je code om gevraagd hebt.
Als je een foutje gemaakt hebt zal de console melden wat die fout is en waar je die fout in het script kunt vinden.
$(document).ready(function(){
console.log("Hoep Hoep Hieraaaaah!")
});
Hoep Hoep Hieraaaaah!
Startbestanden en jouw JS-bibliotheek
Je zult voor deze lessenserie een aantal projecten maken.
Voor elk project heb je dezelfde bestanden nodig die je hier gemaakt hebt.
Het zou zonde van je kostbare tijd zijn om deze bestanden elke keer opnieuw te maken.
Deze map bewaar je dus zorgvuldig, en telkens als je aan een nieuwe opdracht begint:
- Dupliceer je deze map.
- Geef je de nieuwe map een duidelijke naam.
- Open je de nieuwe map in Sublime text.
- Open je de index van het nieuwe project in firefox en open je de console.
Op deze manier bouw je langzaam maar zeker je eigen JS-bibliotheek op.
Als je in een opdracht merkt dat je iets niet meer weet kun je het daarin opzoeken.
Omdat je het dan opzoekt in werk dat je zelf hebt gemaakt zul je het weer sneller oppikken.
Jouw javaScript map met de projectmappen daarin kunnen ook dienen als middel bij voortgangscontrole of als bewijsmateriaal bij procesbeoordelingen.
Je leraar kan op elk moment vragen om inzage in de map, of om de map in te leveren.
Kennis en vaardigheden
Onder aan elke pagina vind je een blok Kennis en vaardigheden.
Deze informatie kun je gebruiken bij het voorbereiden op een toets, maar het kan je ook helpen om te controleren of je de leerstof goed doorlopen en begrepen hebt.
Het gaat dus niet alleen over het kennen van de begrippen, maar zeker ook of je deze op de juiste manier kunt gebruiken.
- Waarvoor dient de navigatiekolom van Sublime text?
- Welke koppelingen moet je altijd maken in de headsectie van index.html?
- Waarvoor gebruiken we de console van de browser tijdens het maken van een script?
- Wat betekent het dollarteken $ aan het begin van een jQuery instructie.
- Wat is het nut van het maken van een map met startbestanden?
- Wat is het nut van jet opbouwen van een eigen js-bibliotheek?