Basiscursus HTML en CSS
Beschrijving van de opdracht
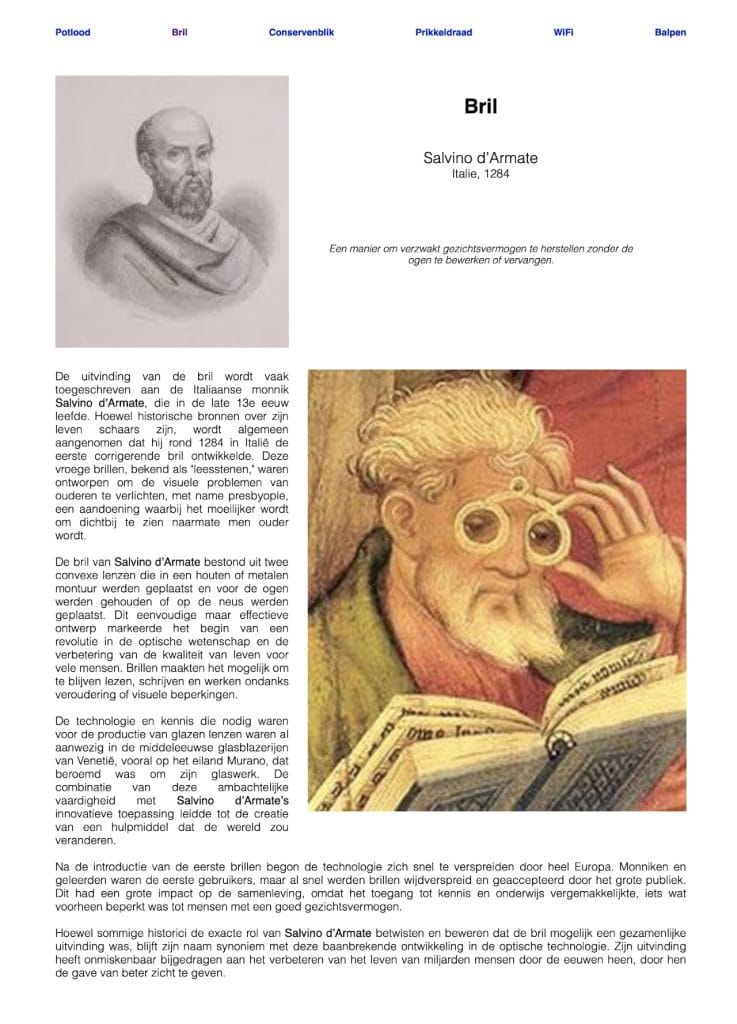
In het volgende blok op deze pagina zie je een voorbeeld van een ontwerp voor de website die je gaat maken.
In totaal bestaat de website uit 6 pagina’s.
De tekst en de afbeeldingen kun je hier downloaden
De opdracht bestaat uit vier delen.
- De structuur van de ontwerpen analyseren.
- Een pagina maken in HTML.
- De stijl beschrijven in CSS.
- De andere pagina’s maken
Het is de bedoeling dat je de ontwerpen zo nauwkeurig mogelijk namaakt.
In de volgende blokken zal ik een korte toelichting en enkele tips geven.
Een plan maken
Bekijk het voorbeeld goed.
Let vooral op hoe de vlakverdeling is, welke “lijnen” je ziet en hoe de witruimte gebruikt wordt.
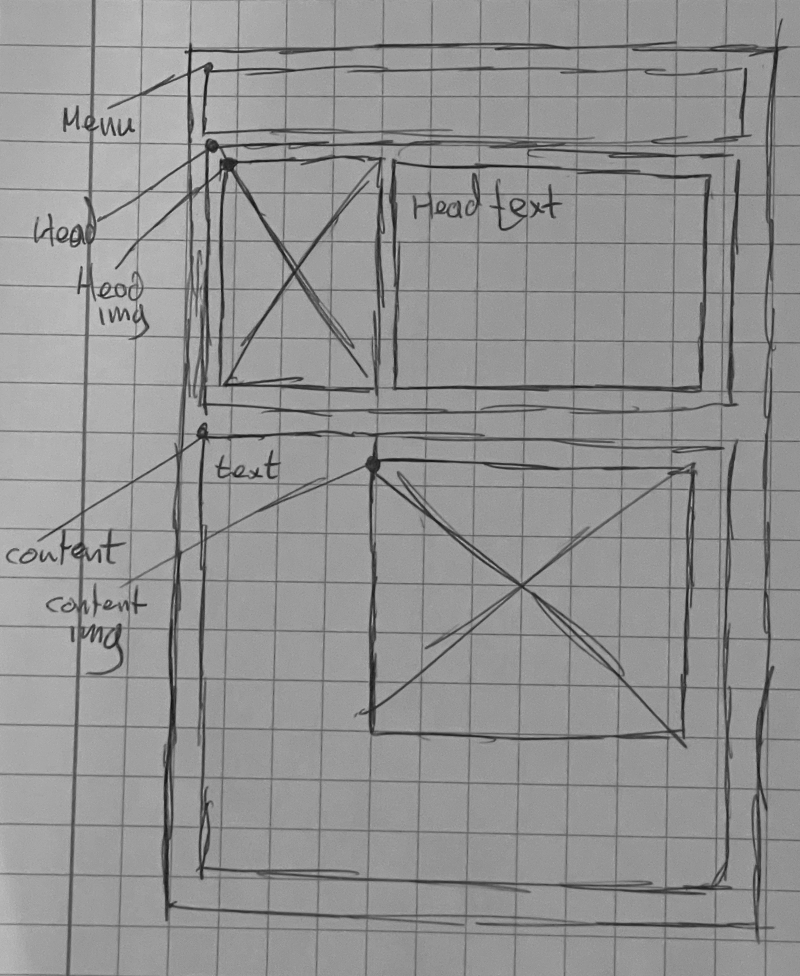
Maak vervolgens een ruwe schets van de groepen inhoud waaruit de pagina bestaat.
In dit geval kunnen we dat in 4 groepen verdelen.
Daarna gaan we inschatten welke div’s je nodig hebt om de pagina na te maken.
- Een wrapper waar alle inhoud in komt.
Met deze wrapper kunnen we ervoor zorgen dat op bredere schermen de website niet de volledige breedte van de body gebruikt wordt. - Een div voor het menu.
Hierin komen de a-elementen die naar de andere pagina’s linken - Een head-div met daarin
- Een div om een afbeelding in te zetten.
- Een div om de koptekst in te plaatsen.
- Een contentdiv
Hierin plaatsen we de tekst als p-element en een div om de image in te plaatsen


HTML
CSS
Het is verstandig om eerst één pagina, de index.html, te maken.
Als je een denkfout maakt in de structuur kun je die hier aanpassen.
Als het CSS helemaal klaar en correct is kun je de pagina dupliceren en in de kopie de content voor de andere pagina’s verwerken.
- Maak aan de hand van je schets de HTML code. Het is natuurlijk weer belangrijk dat alle elementen op de juiste manier genest zijn en dat alle tags correct worden geopend en afgesloten.
- Geef alle elementen duidelijke id’s en/of classnames. Gebruik op alle pagina’s dezelfde namen zodat je met één CSS rule hetzelfde element op dezelfde manier opmaakt.
- Maak de code clean. Geneste elementen laat je op de juiste manier inspringingen om de code beter leesbaar te maken.
- Maak de 6 knoppen al meteen in orde.
In het href deel van de links zet je tijdelijk een Hash (#).
Als je alle pagina’s hebt gemaakt kun je dat aanpassen.
<a href="#"><h5>Potlood</h5></a>
<a href="#"><h5>Bril</h5></a>
Als je de de inhoud van eerste pagina in html beschreven hebt ga je deze opmaken met CSS.
Ook hiervoor enkele tips:
- Probeer met zo weinig mogelijk code de style in orde te maken.
- In het CSS zitten enkele nieuwe dingen.
Het menu is netjes verdeeld over de breedte van de pagina.
Je zult hiervoor zelf op internet moeten gaan zoeken naar een oplossing hiervoor.
Gebruik zoektermen als: css horizontal distribution menu - Een ander nieuw ding is het wrappen van tekst rond een image.
Ook hiervoor zoek je zelf een oplossing. - Maak ook deze code clean. Zorg overal voor een foutloze syntax en maak de inspringing in de css-rules netjes in orde.
- Zorg ervoor dat je van elke CSS rule; in je eigen woorden kunt vertellen wat die doet.
Dat laatste is straks zeker onderdeel van de toets/beoordeling.
De volgende pagina's
Als de index.html correct wordt weergegeven dupliceer je deze.
In de kopie verander je de inhoud voor de nieuwe pagina.
Dat herhaal je voor de andere pagina’s.
De paginals krijgen logische, korte bestandsnamen die iets over de inhoud zeggen.
Bijvoorbeeld blik.html of potlood.html.
Gebruik in de namen geen hoofdletters en geen spaties.
Als de pagina’s zijn gemaakt verander je in index.html de href voor alle a-elementen.
Daarna kopieer je de a-elementen en plakt die in de andere html-bestanden.
<a href="index.html"><h5>Potlood</h5></a>
<a href="bril.html"><h5>Bril</h5></a>
Kennis en vaardigheden
Je kunt de struktuur van een website analyserenen in een schets vastleggen.
Je kunt deze schets vertalen naar html en css code.
Je kunt de volledige html- en css code die je voor deze opdracht hebt gemaakt toelichten.
Je kunt uitleggen waarom het bestandsbeheer belangrijk is om de website goed te laten werken.